- تثبيت القالب
- تعديل أكواد الميتا تاج
- تعديل قسم الكاتب
- تعديل قسم الهيدر
- تعديل قسم المحتوي (الودجيت)
- تعديل السايد بار و الفوتر
الطريقة الأولي:
أولاً - نقوم بأخذ نسخة إحتياطية من القالب الحالي في المدونة بالضغط على زر نسخ إحتياطي / إستعادة
ثانيا - نقوم بنسخ محتوى ملف القالب الذي تم تحميله :
ثالثاً - نقوم بتحرير أكواد المدونة عن طريق الضغط على زر : تحرير HTML
أخيراً : نقوم بحذف جميع الأكواد الموجودة ولصق محتوى ملف القالب الذي قمنا بنسخه والضغط على زر حفظ المظهر بعد الإنتهاء :
أولاً - نقوم بأخذ نسخة إحتياطية من القالب الحالي في المدونة بالضغط على زر نسخ إحتياطي / إستعادة
ثانيا - نقوم بنسخ محتوى ملف القالب الذي تم تحميله :
ثالثاً - نقوم بتحرير أكواد المدونة عن طريق الضغط على زر : تحرير HTML
أخيراً : نقوم بحذف جميع الأكواد الموجودة ولصق محتوى ملف القالب الذي قمنا بنسخه والضغط على زر حفظ المظهر بعد الإنتهاء :
- أكواد الميتا تاج
<meta content='Facebook App ID here' property='fb:app_id'/>
<meta content='Facebook Admin ID here' property='fb:admins'/>
<meta content='@username' name='twitter:site'/>
<meta content='@username' name='twitter:creator'/>
- معرف (id) تطبيق الفيس بوك .
- معرف (id) حساب مدير التطبيق .
- اسم المستخدم تويتر
- اسم المستخدم تويتر مرة ثانية أيضاً
- إعدادات القالب
عدد المقالات في الصفحة وهي العدد الأقصى للتدوينات في صفحات البحث وصفحات التسميات.
إستبدل رقم 6 بالرقم الذي تريده.
تعديل قسم الكاتب:
- نبذة عن الكاتب:
وهنا الوصف الذي سوف يظهر أسفل المقالة أكتب نبذة عنك أو نبذة عن موقعك
- أيقونات الشبكات الاجتماعية للمدون:
وهي روابط مواقع التواصل الإجتماعي للمدون ستظهر تحت وصف المدون.
أضف في اسم الموقع الجديد إسم موقع التواصل مثل facebook و في عنوان URL للموقع الجديد رابط موقع التواصل.
تعديل قسم الهيدر:
أضف في اسم الموقع الجديد إسم موقع التواصل مثل facebook و في عنوان URL للموقع الجديد رابط موقع التواصل.
تعديل قسم الهيدر:
- الهيدر
رفع لوجو للموقع إضغط علي Choose File ثم إختر الصورة التي تريد رفعها و إختر بدلاً من العنوان والوصف كما في الصور التالية:
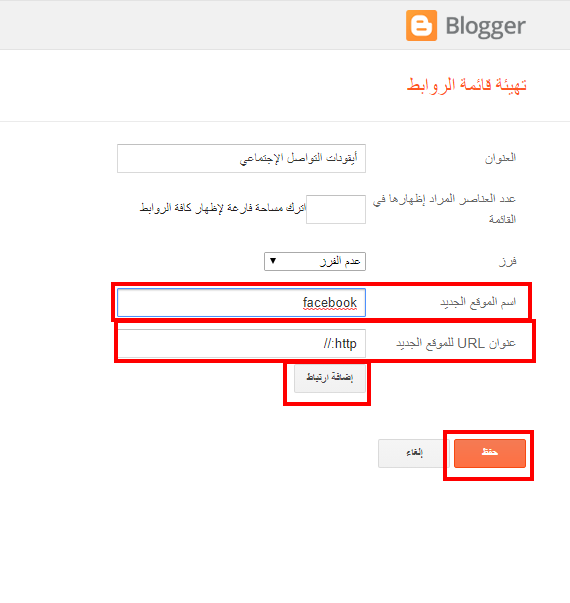
- أيكونات التواصل في الأعلي:
أضف في اسم الموقع الجديد إسم موقع التواصل الاجتماعي و في عنوان URL للموقع الجديد رابط الموقع مثل الصورة التالية:
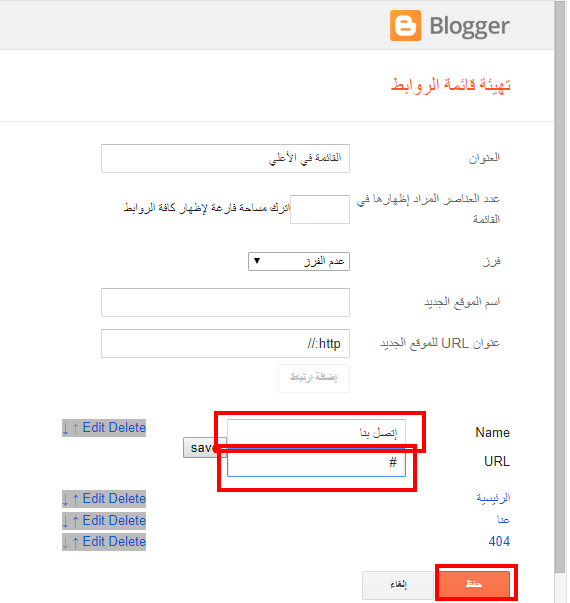
- القائمة في الأعلي:
أضف في اسم الموقع الجديد إسم الصفحة و في عنوان URL للموقع الجديد رابط الصفحة مثل الصورة التالية:
إستبدل رمز الـ (#) برابط الصفحة.
- القائمة الرئيسية:
أكتب إسم الإسم الذي تريده والرابط كما في الصورة :
(ثانياً) القائمة الفرعية الدرجة الأولي:
مثلاً تحت إسم برامج أكتب _ ثم تسريع الحاسوب مثل الصورة التالية ايضاً:
مثلاً تحت إسم برامج أكتب _ ثم تسريع الحاسوب مثل الصورة التالية ايضاً:
ثم تنزل بالسهم لتكون تحت الإسم برامج كما في الصورة التالية:
(ثالثاً) القائمة الفرعية الدرجة الثانية:
مثلاً تحت إسم برامج وتحت إسم تسريع الحاسوب لتظهر بداخل البرامج ثم تسريع الحاسوب أكتب __ (تزود شرطة أخري) ثم Ccleaner مثل الصورة التالية ايضاً:
مثلاً تحت إسم برامج وتحت إسم تسريع الحاسوب لتظهر بداخل البرامج ثم تسريع الحاسوب أكتب __ (تزود شرطة أخري) ثم Ccleaner مثل الصورة التالية ايضاً:
ثم تنزل بالسهم لتكون تحت البرامج و تسريع الحاسوب مثل الصورة السابقة.
(رابعاً) قائمة الميجا منيو (Mega Menu):
أكتب بداخل (اسم الموقع الجديد): التصنيف الذي تريده ثم [Mega Menu] بداخل (عنوان URL للموقع الجديد)
(رابعاً) قائمة الميجا منيو (Mega Menu):
أكتب بداخل (اسم الموقع الجديد): التصنيف الذي تريده ثم [Mega Menu] بداخل (عنوان URL للموقع الجديد)
[Mega Menu]
- شريط الأخبار
<span data-type="recent" data-no="5"></span>
بالتصنيف
<span data-type="label" data-label="أخبار" data-no="5"></span>
إستبدل أخبار بإسم التصنيف الذي تريده.
- إعلان في الرئيسية:
- قسم المحتوي:
- الودجيت الشبكة:
أضف الكود التالي:
<span data-type="litefeatured" data-label="أخبار"></span>
إستبدل أخبار بإسم التصنيف الذي تريده.
قسم (الودجيت) فقط:
قسم المحتوي:
- الودجيت رقم (1)
أضف الكود التالي:
<object class='lite-widget' data-label='أخبار' data-type='list'></object>
إستبدل أخبار بإسم التصنيف الذي تريده.
- الودجيت رقم (2)
أضف الكود التالي:
قسم الودجيت الرئيسية في الأعلي (1) و الودجيت الرئيسية في الأسفل (1):
إستبدل أخبار بإسم التصنيف لديك
أضف الكود التالي:
إستبدل تقنية بإسم التصنيف الذي تريده و رقم 6 بالرقم الذي تريده
أضف الكود التالي:
العمود الأيسر:
إستبدل أخبار بإسم التصنيف الذي تريده و رقم 4 بالرقم الذي تريده
إعلان أعلي التوينة إستبدل رمز (#) الذي في src بأي رابط صورة و ورمز # الذي في href برابط الصورة مثل الصورة التالية:
<object class='lite-widget' data-label='أخبار' data-type='gallery'></object>
إستبدل أخبار بإسم التصنيف الذي تريده.
قسم الودجيت الرئيسية في الأعلي (1) و الودجيت الرئيسية في الأسفل (1):
- الودجيت رقم (1)
<span data-type="feat" data-label="أخبار"></span>
إستبدل أخبار بإسم التصنيف لديك
- الودجيت رقم (2)
أضف الكود التالي:
<span data-type="carousel" data-label="تقنية" data-no="6"></span>
إستبدل تقنية بإسم التصنيف الذي تريده و رقم 6 بالرقم الذي تريده
- الودجيت رقم (3)
أضف الكود التالي:
<span data-type="videos" data-label="فيديوا" data-no="6"></span>
إستبدل فيديوا بإسم التصنيف الذي تريده و رقم 6 بالرقم الذي تريده
العمود الأيمن:
<span data-type="columnright" data-label="أخبار" data-no="4"></span>
العمود الأيسر:
<span data-type="columnleft" data-label="أخبار" data-no="4"></span>
إستبدل أخبار بإسم التصنيف الذي تريده و رقم 4 بالرقم الذي تريده
- الودجيت رقم (6)
<span data-type="gallery" data-label="أخبار" data-no="6"></span>
إعلان أعلي التوينة إستبدل رمز (#) الذي في src بأي رابط صورة و ورمز # الذي في href برابط الصورة مثل الصورة التالية:
- نظام التعليقات
أختر سطر واحد فقط مما يأتي:
[facebook] [disqus] [blogger] [facebook][disqus] [blogger][facebook] [facebook][blogger] [disqus][facebook][blogger] [blogger][disqus][facebook]
الاسم القصير لـdisqus
أكتب الاسم القصير كما في الصورة التالية:
إعلان في الأسفل إستبدل رمز (#) الذي في src بأي رابط صورة و ورمز # الذي في href برابط الصورة مثل الصورة التالية:
- عداد مواقع التواصل الاجتماعي:
<div class="bs-socialicons">
<div class="bs-socialInner">
<!--Facebook-->
<div class="bs-social">
<div class="bs-facebook bs-sinn">
<a href='#' target='_blank' tibse="Facebook">
<span class="bs-sicon"><i class="fa fa-facebook"></i></span>
<span class="bs-scount">3.1K</span>
</a>
</div>
</div>
<!--Google Plus-->
<div class="bs-social">
<div class="bs-googleplus bs-sinn">
<a href='#' target='_blank' tibse="Google Plus">
<span class="bs-sicon"><i class="fa fa-google-plus"></i></span>
<span class="bs-scount">2K</span>
</a>
</div>
</div>
<!--Twitter-->
<div class="bs-social">
<div class="bs-twitter bs-sinn">
<a href='#' target='_blank' tibse="Twitter">
<span class="bs-sicon"><i class="fa fa-twitter"></i></span>
<span class="bs-scount">1.4K</span>
</a>
</div>
</div>
<!--Instagram-->
<div class="bs-social">
<div class="bs-instagram bs-sinn">
<a href='#' target='_blank' tibse="Instagram">
<span class="bs-sicon"><i class="fa fa-instagram"></i></span>
<span class="bs-scount">2K</span>
</a>
</div>
</div>
<!--Pinterest-->
<div class="bs-social">
<div class="bs-pinterest bs-sinn">
<a href='#' target='_blank' tibse="Pinterest">
<span class="bs-sicon"><i class="fa fa-pinterest"></i></span>
<span class="bs-scount">4.5K</span>
</a>
</div>
</div>
<!--Youtube-->
<div class="bs-social">
<div class="bs-youtube bs-sinn">
<a href='#' target='_blank' tibse="YouTube">
<span class="bs-sicon"><i class="fa fa-youtube"></i></span>
<span class="bs-scount">2.8K</span>
</a>
</div>
</div>
<!--Vine-->
<div class="bs-social">
<div class="bs-vine bs-sinn">
<a href='#' target='_blank' tibse="Vine">
<span class="bs-sicon"><i class="fa fa-vine"></i></span>
<span class="bs-scount">3.3K</span>
</a>
</div>
</div>
<!--SoundCloud-->
<div class="bs-social">
<div class="bs-soundcloud bs-sinn">
<a href='#' target='_blank' tibse="SoundCloud">
<span class="bs-sicon"><i class="fa fa-soundcloud"></i></span>
<span class="bs-scount">3.9K</span>
</a>
</div>
</div>
<!--VK-->
<div class="bs-social">
<div class="bs-vk bs-sinn">
<a href='#' target='_blank' tibse="VK">
<span class="bs-sicon"><i class="fa fa-vk"></i></span>
<span class="bs-scount">3.9K</span>
</a>
</div>
</div>
<!---->
<div class="bs-social">
<div class="bs-foursquare bs-sinn">
<a href='#' target='_blank' tibse="Foursquare">
<span class="bs-sicon"><i class="fa fa-foursquare"></i></span>
<span class="bs-scount">3.9K</span>
</a>
</div>
</div>
<!--GitHub-->
<div class="bs-social">
<div class="bs-github bs-sinn">
<a href='#' target='_blank' tibse="GitHub">
<span class="bs-sicon"><i class="fa fa-github"></i></span>
<span class="bs-scount">3.9K</span>
</a>
</div>
</div>
<!--Dribbble-->
<div class="bs-social">
<div class="bs-dribbble bs-sinn">
<a href='#' target='_blank' tibse="Dribbble">
<span class="bs-sicon"><i class="fa fa-dribbble"></i></span>
<span class="bs-scount">3.9K</span>
</a>
</div>
</div>
<!--Stumbleupon-->
<div class="bs-social">
<div class="bs-stumbleupon bs-sinn">
<a href='#' target='_blank' tibse="Stumbleupon">
<span class="bs-sicon"><i class="fa fa-stumbleupon"></i></span>
<span class="bs-scount">3.4K</span>
</a>
</div>
</div>
<!--Linkedin-->
<div class="bs-social">
<div class="bs-linkedin bs-sinn">
<a href='#' target='_blank' tibse="Linkedin">
<span class="bs-sicon"><i class="fa fa-linkedin"></i></span>
<span class="bs-scount">1.5K</span>
</a>
</div>
</div>
<!--Rss-->
<div class="bs-social">
<div class="bs-rss bs-sinn">
<a href='#' target='_blank' tibse="Rss">
<span class="bs-sicon"><i class="fa fa-rss"></i></span>
<span class="bs-scount">1.9K</span>
</a>
</div>
</div>
<!--Flickr-->
<div class="bs-social">
<div class="bs-flickr bs-sinn">
<a href='#' target='_blank' tibse="flickr">
<span class="bs-sicon"><i class="fa fa-flickr"></i></span>
<span class="bs-scount">2.9K</span>
</a>
</div>
</div>
</div>
</div>
</div>
طريقة التعديل:
إستبدل رمز # الملون باللون الأحمر من <a href='#' target='_blank' tibse برابط موقع التواصل الإجتماعي
ثم إستبدل رقم موقع التواصل الإجتماعي الملون باللون الأحمر من <span class="bs-scount">2.9K</span>
بالرقم الذي تريده
- الأخيرة
أضف الكود التالي:
<span class="lite-recent" data-no="5"></span>
- التعليقات
أضف الكود التالي:
<span class="lite-cmnt" data-no="5"></span>
المقالات بالتصنيف مثل الصورة التالية:
أضف الكود التالي:
<span class="lite-tagswid" data-label="أخبار" data-no="5"></span>
إستبدل أخبار بإسم التصنيف لديك
القائمة السفلي:
أضف في اسم الموقع الجديد إسم الصفحة و في عنوان URL للموقع الجديد رابط الصفحة
أيقونات التواصل الإجتماعي:
أضف في اسم الموقع الجديد إسم موقع التواصل مثل facebook و في عنوان URL للموقع الجديد رابط موقع التواصل
- دعم مصمم النماذج
إذهب للوحة التحكم بلوجر ثم المظهر ثم تخصيص ثم متقدم كما في الصورة التالية:
سوف تجد لونيين اللون الرئيسي للقالب و اللون الفاتح للقالب عدل الألوان بما يناسبك
الأكواد القصيرة
- الأزرار:
الشكل الأول:
<a class="large-button" href="#">Large Button</a> <a class="medium-button" href="#">Medium Button</a> <a class="button" href="#">Button</a> <a class="button red" href="#">red Button</a> <a class="button orange" href="#">orange Button</a> <a class="button green" href="#">green Button</a> <a class="button blue" href="#">blue Button</a> <a class="button purple" href="#">purple Button</a> <a class="button yellow" href="#">yellow Button</a> <a class="button mint" href="#">mint Button</a> <a class="button aqua" href="#">aqua Button</a> <a class="button pink" href="#">pink Button</a> <a class="button white" href="#">white Button</a> <a class="button grey" href="#">grey Button</a> <a class="button dark-grey" href="#">dark-grey Button</a>
الشكل الثاني:
<a class="large-button transparent" href="#">Large Button</a> <a class="medium-button transparent" href="#">Medium Button</a> <a class="button transparent" href="#">Button</a> <a class="button transparent red" href="#">red Button</a> <a class="button transparent orange" href="#">orange Button</a> <a class="button transparent green" href="#">green Button</a> <a class="button transparent blue" href="#">blue Button</a> <a class="button transparent purple" href="#">purple Button</a> <a class="button transparent yellow" href="#">yellow Button</a> <a class="button transparent mint" href="#">mint Button</a> <a class="button transparent aqua" href="#">aqua Button</a> <a class="button transparent pink" href="#">pink Button</a> <a class="button transparent grey" href="#">grey Button</a> <a class="button transparent dark-grey" href="#">dark-grey Button</a>
الشكل الثالث:
<a class="large-button" href="#"><i class="fa fa-free-code-camp"></i>Large Button</a> <a class="medium-button" href="#"><i class="fa fa-tachometer"></i>Medium Button</a> <a class="button" href="#"><i class="fa fa-bolt"></i>Button</a> <a class="button red" href="#"><i class="fa fa-bookmark"></i>red Button</a> <a class="button orange" href="#"><i class="fa fa-cart-arrow-down"></i>orange Button</a> <a class="button green" href="#"><i class="fa fa-bars"></i>green Button</a> <a class="button blue" href="#"><i class="fa fa-cloud-download"></i>blue Button</a> <a class="button purple" href="#"><i class="fa fa-fighter-jet"></i>purple Button</a> <a class="button yellow" href="#"><i class="fa fa-external-link"></i>yellow Button</a> <a class="button mint" href="#"><i class="fa fa-gavel"></i>mint Button</a> <a class="button aqua" href="#"><i class="fa fa-life-ring"></i>aqua Button</a> <a class="button pink" href="#"><i class="fa fa-magic"></i>pink Button</a> <a class="button white" href="#"><i class="fa fa-location-arrow"></i>white Button</a> <a class="button grey" href="#"><i class="fa fa-leaf"></i>grey Button</a> <a class="button dark-grey" href="#"><i class="fa fa-meh-o"></i>dark-grey Button</a>
- إستديوا صور
<section id="bm-photogallery"> جميع الصور التي لديك هنا </section>
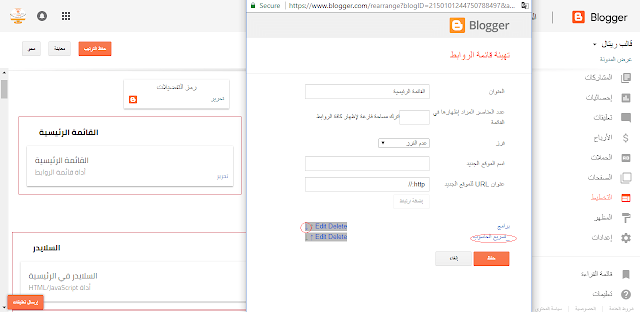
- السلايدر
<div id="post-carousel" class="owl-carousel owl-theme"> <div class="img-item"><img src="#" alt="Picture 1"></div> <div class="img-item"><img src="#" alt="Picture 2"></div> <div class="img-item"><img src="#" alt="Picture 3"></div> </div>
- مقال مقسم لصفحات:
<div class="bm-post-page"> محتوى مشاركاتك هنا ... لـ (الصفحة 1) </div> <div class="bm-post-page"> محتوى مشاركاتك هنا ... لـ (الصفحة 2) </div> <div class="bm-post-page"> محتوى مشاركاتك هنا ... لـ (الصفحة 3) </div> <div class="bm-post-page"> محتوى مشاركاتك هنا ... لـ (الصفحة 4) </div>
- صناديق تنبيه
<div class="alert-message success"> <i class="fa fa-check-circle"></i>رسالة النجاح: تقرأ هذه الرسالة المهمة بنجاح.<br /> <div class="alert-del-btn"> </div> </div> <div class="alert-message alert"> <i class="fa fa-info-circle"></i>رسالة التنبيه: يحتاج هذا التنبيه إلى انتباهك.<br /> <div class="alert-del-btn"> </div> </div> <div class="alert-message warning"> <i class="fa fa-exclamation-triangle"></i>رسالة تحذير: تحذير! أفضل الاختيار الذاتي.<br /> <div class="alert-del-btn"> </div> </div> <div class="alert-message error"> <i class="fa fa-exclamation-circle"></i>رسالة خطأ: يا المفاجئة! تغيير بعض الأشياء.<br /> <div class="alert-del-btn"> </div> </div>
صناديق الأكواد
<pre data-codetype="HTML">You HTML Code Here</pre> <pre data-codetype="CSS">You CSS Code Here</pre> <pre data-codetype="JavaScript">You JavaScript Code Here</pre> <pre data-codetype="JQuery">You JQuery Code Here</pre>
- علامات التبويب والأكورديون
- علامات التبويب
<div class="bm-tabs"> <div class="bm-tabbtn"> <span class="bm-click">زر 1</span> <span class="bm-click">زر 2</span> <span class="bm-click">زر 3</span> </div> <div class="bm-tabcontent"> <div>المحتوي 1</div> <div>المحتوي 2</div> <div>المحتوي 3</div> </div> </div>
الأكورديون
<div class="bm-accordion"> <span class="bm-click">زر 1</span> <div>المحتوي 1</div> <span class="bm-click">زر 2</span> <div>المحتوي 2</div> <span class="bm-click">زر 3</span> <div>المحتوي 3</div> <span class="bm-click">زر 4</span> <div>المحتوي 4</div> </div>
- الدروب كابس
<span class="bm-dropcap dcap1">M</span>
الشكل الثاني:
<span class="bm-dropcap dcap2">S</span>
- الشكل الثالث:
<span class="bm-dropcap dcap3" style="color: #ff2400;">S</span>
- قائمة نمط:
الشكل الأول
<ul class="bm-custom-li bm-arrow-li"> <li>العناوين الفرعية الملونة</li> <li>محتوي مغلق</li> <li>ازرار</li> <li>صناديق التنبيه</li> <li>صناديق الأكواد</li> <li>علامات التبويب والأكورديون</li> <li>و الكثير</li> ...... </ul>
الشكل الثاني
<ul class="bm-custom-li bm-check-li">
<li>العناوين الفرعية الملونة</li>
<li>محتوي مغلق</li>
<li>ازرار</li>
<li>صناديق التنبيه</li>
<li>صناديق الأكواد</li>
<li>علامات التبويب والأكورديون</li>
<li>و الكثير</li>
...... </ul>
الشكل الثالث
<ul class="bm-custom-li bm-cross-li"> <li>العناوين الفرعية الملونة</li> <li>محتوي مغلق</li> <li>ازرار</li> <li>صناديق التنبيه</li> <li>صناديق الأكواد</li> <li>علامات التبويب والأكورديون</li> <li>و الكثير</li> ...... </ul>
الشكل الرابع
<ul class="bm-custom-li bm-multi-li"> <li><i class="fa fa-coffee"></i>العناوين الفرعية الملونة</li> <li><i class="fa fa-cloud-upload"></i>محتوي مغلق</li> <li><i class="fa fa-bandcamp"></i>ازرار</li> <li><i class="fa fa-address-card-o"></i>صناديق الأكواد</li> <li><i class="fa fa-drivers-license"></i>علامات التبويب والأكورديون</li> <li><i class="fa fa-facebook"></i>و الكثير</li> </ul>
- إتصل بنا
أضف الكود التالي داخل التدوينة أو داخل الصفحة
<div class="contact-form"></div>
- عنوان فرعي
<h2 class="sub-title">العنوان الفرعي هنا </h2>
النهاية. إذا لديك أي إستفسار لا تتردد في الاتصال بنا أو أضف تعليق


















































ليست هناك تعليقات:
إرسال تعليق